Deploy Nuxt on Heroku
How to deploy Nuxt on Heroku?
We recommend you read the Heroku documentation for Node.js .
You can set up and configure your app via the Heroku dashboard or the Heroku CLI .
First, we create our app. Then we add the Node.js buildpack and configure the app to listen on the host 0.0.0.0:
heroku create myapp
heroku buildpacks:set heroku/nodejs
heroku config:set HOST=0.0.0.0
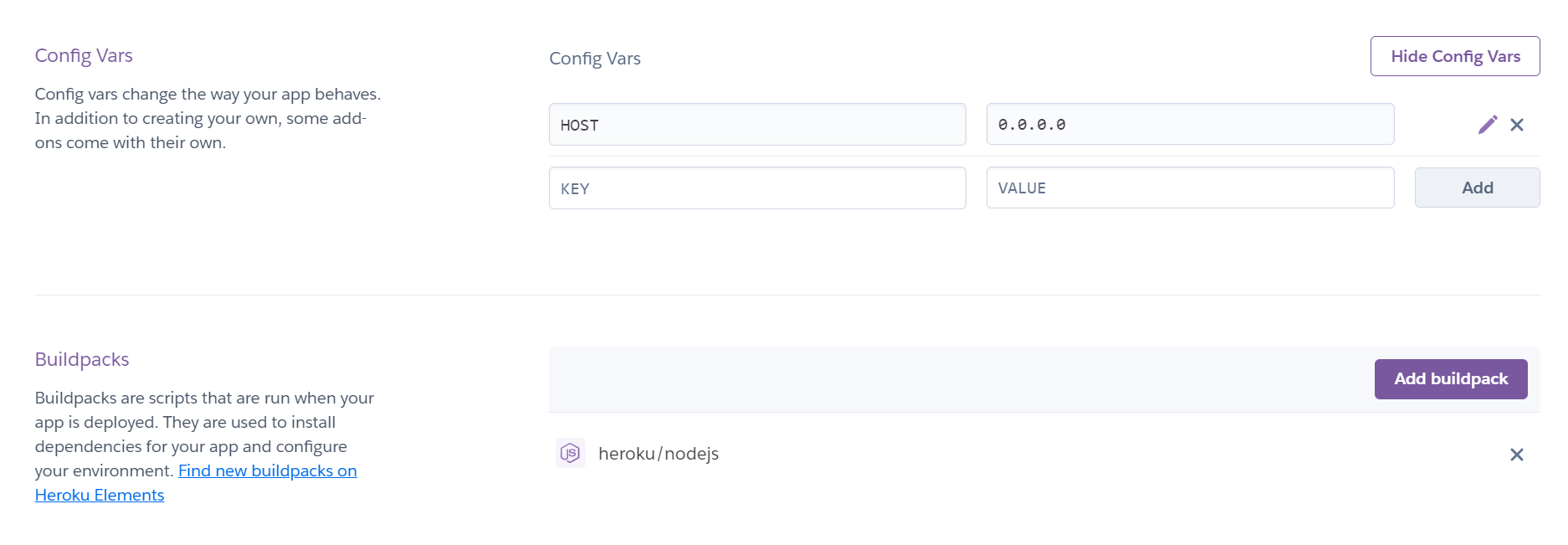
Your app's Settings section on the Heroku dashboard should contain this:

Finally, we can push the app on Heroku with:
git push heroku master
To deploy a non-master branch to Heroku use:
git push heroku develop:master
where develop is the name of your branch.
You can optionally configure automatic deploys from a selected branch of your app's GitHub repository in the Deploy section of your app in the Heroku dashboard.
Voilà! Your Nuxt application is now hosted on Heroku!
 Nobu
Nobu
 Nazaré da Piedade
Nazaré da Piedade
 Sébastien Chopin
Sébastien Chopin
 川音리오
川音리오
 Maciek Palmowski
Maciek Palmowski
 Nestor Vera
Nestor Vera
 Daniel Roe
Daniel Roe
 Yue Yang
Yue Yang
 Jeronimas
Jeronimas
 Clément Ollivier
Clément Ollivier
 Alexander Lichter
Alexander Lichter
 N3-rd
N3-rd
 Adrien Zaganelli
Adrien Zaganelli
 Mag
Mag
 Stefan Huber
Stefan Huber
 Olga Bulat
Olga Bulat
 Paiva
Paiva
 Florian Reuschel
Florian Reuschel
 Rishi Raj Jain
Rishi Raj Jain
 Savas Vedova
Savas Vedova
 Steven Soekha
Steven Soekha
 Vinícius Alves
Vinícius Alves
 Kareem Dabbeet
Kareem Dabbeet
 Valentín Costa
Valentín Costa
 Ryan Skinner
Ryan Skinner
 Alex Hirzel
Alex Hirzel
 Ajeet Chaulagain
Ajeet Chaulagain
 René Eschke
René Eschke
 Nico Devs
Nico Devs
 Muhammad Bin Shehzad
Muhammad Bin Shehzad
 Naoki Hamada
Naoki Hamada
 Tom
Tom
 Yann Aufray
Yann Aufray
 Anthony Chu
Anthony Chu
 Nuzhat Minhaz
Nuzhat Minhaz
 Lucas Portet
Lucas Portet
 Richard Schloss
Richard Schloss
 Bobby
Bobby
 bpy
bpy
 Antony Konstantinidis
Antony Konstantinidis
 Hibariya
Hibariya
 Jose Seabra
Jose Seabra
 Eze
Eze
 Florian Lefebvre
Florian Lefebvre
 Lucas Recoaro
Lucas Recoaro
 Julien SEIXAS
Julien SEIXAS
 Sylvain Marroufin
Sylvain Marroufin
 Spencer Cooley
Spencer Cooley
 Piotr Zatorski
Piotr Zatorski
 Vladimir Semyonov
Vladimir Semyonov
 Harry Allen
Harry Allen
 kazuya kawaguchi
kazuya kawaguchi